
接下來幾篇會介紹渲染模式 Rendering Pattern,渲染模式應該是系列文裡我最頭痛的內容...,若有任何敘述錯誤或不清楚的歡迎提出討論!
網頁應用依據呈現的主題、目的或類型,可以是靜態也可是動態的。靜態網頁沒有狀態,不會觸發事件,就像單純閱讀書籍或報紙一樣,使用者只要單純閱讀網站即可,網頁類型如:部落格、新聞頁;而動態網頁通常會包含使用者互動事件,使用者可透過按鈕、篩選器、搜尋框來和網頁互動,高度互動網頁如:線上編輯器網站。
而根據不同類型的應用,開發者應該選用適合該網頁的渲染模式,適合的渲染模式可以以較低的成本實現優秀的載入效能,並且能提高使用者體驗(user experience, UX)與開發者體驗(developer experience, DX),而錯誤、不適合的渲染模式可能會為充滿創意的應用帶來負面影響。開發者在選擇渲染模式時,可思考以下問題來選用適合的渲染模式:
補充:網路邊緣與邊緣運算
- 邊緣網路(edge Networking)/網路邊緣(network edge)
- 指接近使用者裝置或數據源頭處的計算資源,可以處理和計算數據,例如使用者的 IoT 攝影機內的處理器、路由器、ISP 或本地邊緣伺服器都可視為網路邊緣。重點在於網路邊緣會在地理位置上靠近裝置,和源伺服器或雲伺服器不同,源伺服器和雲伺服器可能遠離與之通信的設備
- 簡單示意裝置間的遠近關係:使用者裝置 -- 網路邊緣 --------------------------- 雲伺服器或源伺服器- 邊緣運算(edge computing)
- 概念:將數據處理、儲存和分析功能轉移到使用者設備或數據源附近的位置,讓運算盡可能靠近資料源和使用者。例如在使用者的手機、電腦、IoT 裝置上做運算,而不是集中在雲端去做
- 優點:減少數據通過網絡傳輸的距離和時間,進而降低延遲、提升效率並減少網路頻寬壓力
合適的渲染模式可帶來良好的使用者體驗與開發者體驗,接下來來看看我們可以用哪些要素來衡量使用者體驗與開發者體驗。
良好的使用者體驗可透過 Core Web Vitals(CWV)與其他效能指標(performance metrics)來衡量並優化應用程式,介紹如下:
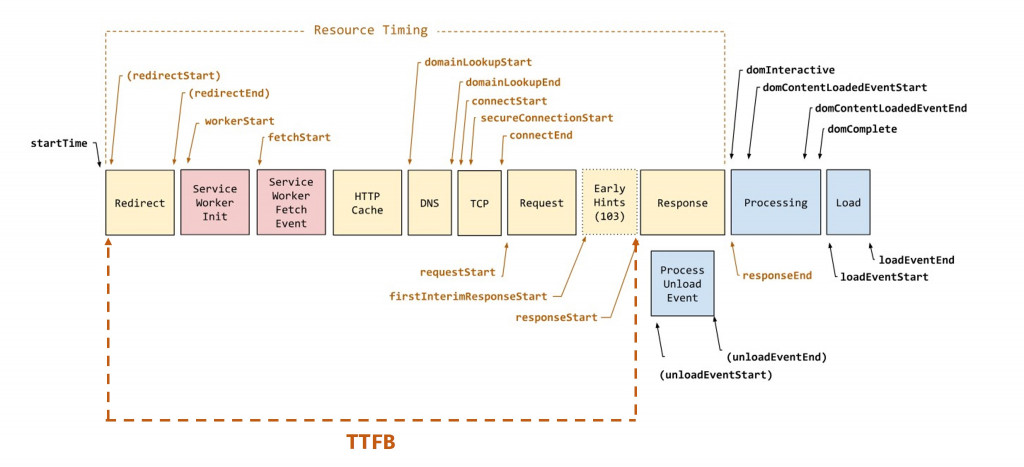
TTFB 指的是 client 發出請求後,接收到回應的第一個位元組所花費的時間。下圖是網路請求階段的示意圖,其中 startTime 和 responseStart 中間的時間就是 TTFB 所計算的時間。

圖 1 TTFB 示意圖(資料來源:https://web.dev/articles/ttfb)
TTFB 是以下請求階段花費時間的總和:
http:// 自動跳轉到 https://,或從一個域名重定向到另一個域名時www.example.com)轉換為 IP 地址時,進行的查詢過程所花費的時間如何降低 TTFB 來提升使用者體驗?減少連線設定時間和後端的延遲可降低 TTFB。
另外,上述是傳統的 TTFB 定義,關於 TTFB 其他定義的討論可見這篇,簡單來說不同的瀏覽器和工具對 TTFB 的測量方式可能不同,需了解你使用的工具衡量的是哪種 TTFB 以及如何受到平台的影響。
FCP 衡量從使用者首次導航到頁面,到頁面內容的任何部分呈現在螢幕上所需的時間。所謂頁面「內容」包含文字、圖像、<svg> 元素或非白色 <canvas> 元素。
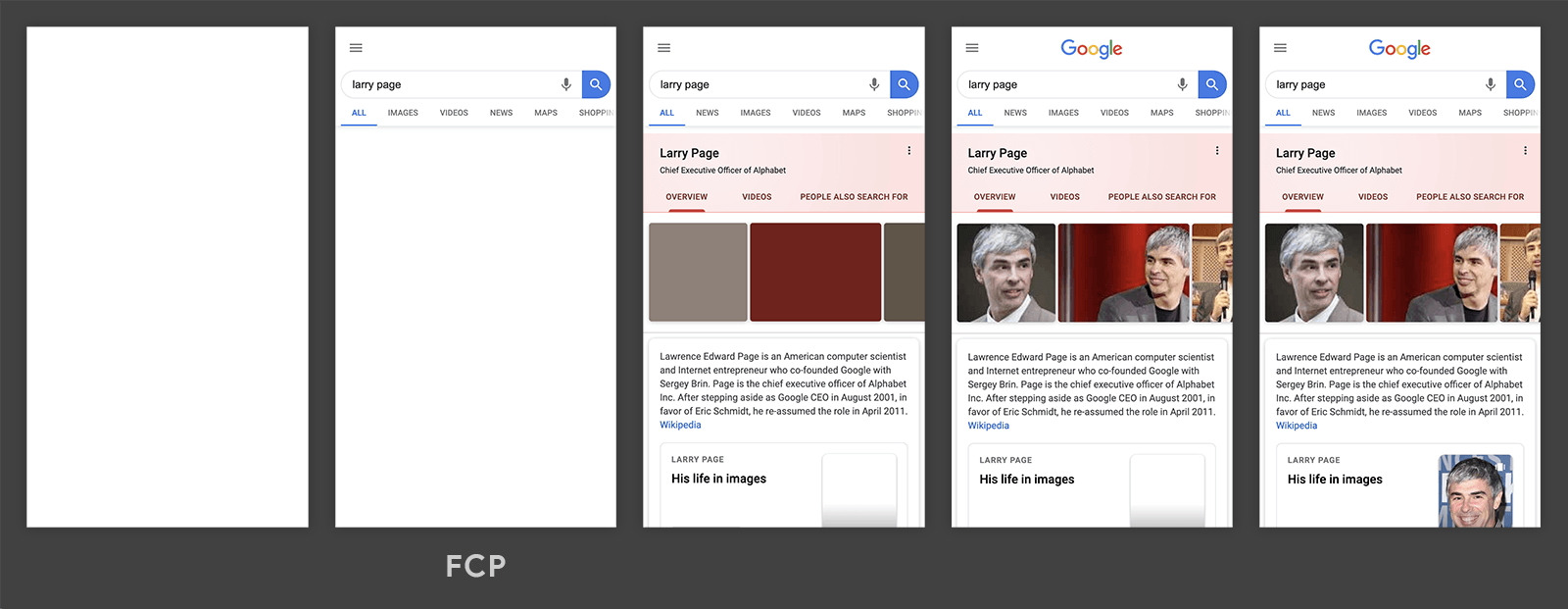
以下方這個載入畫面的流程來說,第一個畫面是空白畫面,到第二個畫面則出現了搜尋框,因此從導航到畫面到第二個畫面出現搜尋框的時間就是 FCP 衡量的時間。
圖 2 FCP 示意圖(資料來源:https://web.dev/articles/fcp)
TTI 是用於測量頁面從開始載入到完全能可靠回應用戶輸入的時間。
要補充的是,TTI 已被證明對於異常的網路請求和長任務過於敏感,導致此指標的測量變異性較高,因此已在 Lighthouse 10 中被移除。更好的替代性指標如:Largest Contentful Paint (LCP)、Total Blocking Time (TBT) 和 Interaction to Next Paint (INP)。
LCP 是渲染頁面可視區域內最大內容所需的時間,也就是網頁最大內容被使用者看到的時間。會被 LCP 考慮的 DOM 元素有:
<img> 元素(對於動態內容,例如 GIF 或動畫 PNG,會使用第一幀呈現的時間)<svg> 元素內的 <image> 元素<video> 元素url() 函式載入背景圖片的元素CLS 衡量網頁整個生命週期中,每個非預期佈局偏移所產生的最大佈局偏移分數,佈局偏移(layout shift)指的是當可見元素在從一個渲染畫面到下一個渲染畫面的過程中,位置發生變化的情況。例如當我們一開始進入網頁時,某些 DOM 元素還沒出現,而是過一陣子才動態性的被載入與渲染,並推開網頁現有元素的排版,改變網頁的佈局,讓使用者難以預測網頁的排版狀況,甚至會有點錯按鈕、點錯連結的狀況發生。
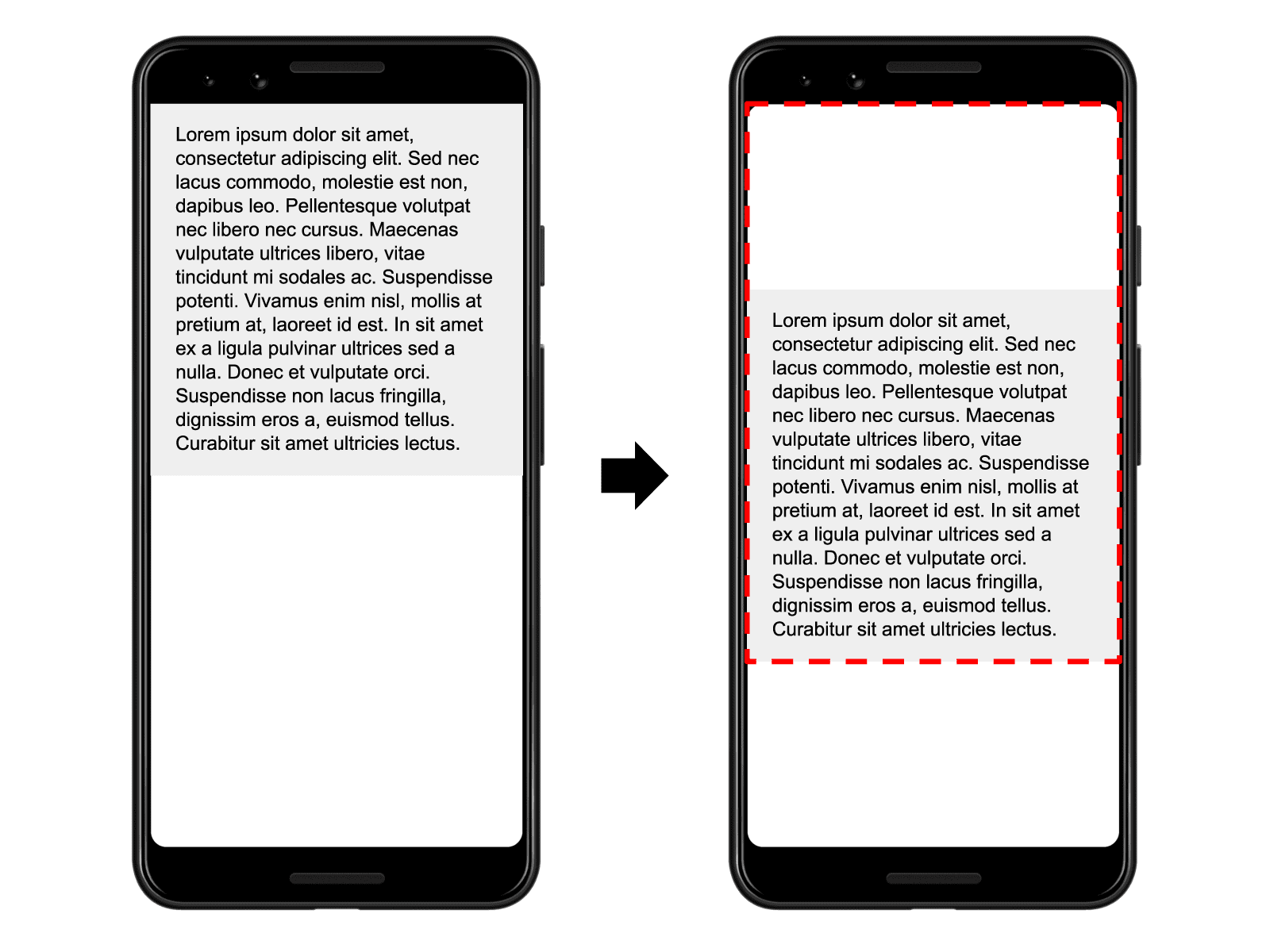
以下面這張圖來看,這個文字區塊就產生了佈局偏移。
圖 3 CLS 示意圖(資料來源:https://web.dev/articles/cls)
FID 衡量使用者第一次與頁面互動(例如:點擊連結或按鈕)到事件處理程式可以執行的時間。會有輸入延遲通常是因為瀏覽器的 main thread 太過繁忙,因此它還無法立即回應使用者。例如瀏覽器正忙於解析和執行應用程式的大型 JavaScript 檔案,因此他無法立即執行事件處理程式,延遲了網頁元素可被執行互動的時間。
另外補充,FID 原本是用來測量網站在使用者首次嘗試與頁面互動時的互動性指標,但從 2024 年 9 月 9 日起,FID 不再被視為 Core Web Vital,取而代之的是 Interaction to Next Paint (INP)指標。
INP 會觀察使用者在瀏覽頁面時所有點擊、觸碰和鍵盤互動的延遲,以評估頁面對這些互動的反應速度。最終的 INP 值代表使用者訪問網頁期間的最長互動時間,並且會忽略異常值以提供更準確的評估。
只有以下的互動會被列入 INP 的計算:
上述指標中,LCP、INP 和 CLS 被定義為 Core Web Vitals,屬於衡量網頁效能的關鍵指標,而其他指標也和效能有關,被視為使用者中心的效能指標(user-centric performance metrics),都是開發網頁時用來衡量使用者體驗的要素,優化這些指標可以提高使用者體驗,也能優化 SEO (search engine optimization, SEO),因此選用渲染模式時也要考量這些衡量指標的分數。
良好開發者體驗包含以下考量因素:
專案應能快速 build 以達成快速迭代和部署。
網站應限制和優化伺服器執行時間以降低執行成本。
頁面應能高效能的載入動態內容。
應用可快速恢復到以前的 build 版本並部署。
使用者應該一直都能透過可運行的伺服器存取網站。
專案擴大或縮小都不會遇到效能問題。
渲染模式已經發展許久,也演變許多細微不同的模式,但並沒有一個十全十美的完美渲染模式,每個模式都是為了解決特定案例而設計的,對一個案例有利的模式,可能會對另一個有害,甚至同個網站中不同類型的頁面,可能會需要不同的渲染模式。
